 Officeアシスタントの作り方
Officeアシスタントの作り方
はじめに
このページでは,Microsoft Office 2000以降で動作する「Officeアシスタント」の作り方を手短に説明します。
Officeアシスタントは「Microsoft Agent」というアーキテクチャを使用したものです。Microsoft Agentの資料を読めばOfficeアシスタントの作り方が分かるのですが,Microsoft Agentの資料にはOfficeアシスタントとは関係のない話題がたくさん含まれています。話がややこしくなりすぎているので,Officeアシスタントだけに注目したチュートリアルを作ることにしました。 このページをひと通り読めば(時間にして10分くらいでしょうか),あなたもOfficeアシスタントを作れるようになるでしょう。
FAQ
【問】 Officeアシスタントってなんですか
――【答】 WordやExcelのヘルプに出てくる「イルカ」や「冴子先生」のことです。
【問】 Officeアシスタントを作るのって難しいですか
――【答】 難易度はアニメーションGIFと同じくらいです。製作過程も似ています。
【問】 Officeアシスタントは何で作るんですか
――【答】 Microsoft Agent Character Editorという専用ツールを使って作ります。
【問】 Microsoft Agent Character Editorはどうやって入手しますか
――【答】 Microsoft社のWWWサイトからダウンロードします。Office DeveloperのCD-ROMにも入っていますが,わざわざOfficeアシスタントを作るためだけにOffice Developerを買う必要はありません。
【問】 Officeアシスタントと検索コンパニオンは同じものですか
――【答】 同じものみたいです。Officeアシスタントのファイルは,そのままWindowsXPの検索コンパニオンにも使えます。
Officeアシスタント・チュートリアル
このチュートリアルで作るもの
2ちゃんねるアスキーアートキャラクター「シラネーヨ」が登場するOfficeアシスタントを作ってみます。できたものはOfficeにインストールして,実際に表示させることができます。

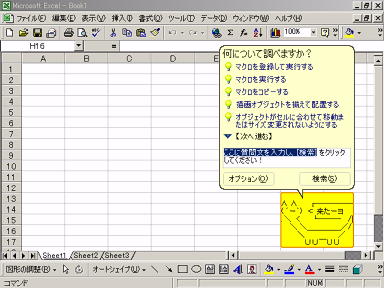
<画像の説明>このチュートリアルで作るOfficeアシスタント。Excelでの表示例。
ソフトウェアの準備
マイクロソフト社のサイトから「Microsoft Agent Character Editor」(ace.exe)をダウンロードします。
URL:http://www.microsoft.com/msagent/downloads/developer.asp
ダウンロードサイトのURLはしばしば変わります。リンクが切れているときは,サーチエンジンで「Microsoft Agent Character Editor」を検索してみましょう。
ダウンロード後 ace.exe を開くとインストールウィザードが開始されます。ウィザードに従うとインストールが完了します。
静止画の用意
123x93のGIF画像を2枚用意します。チュートリアル用の静止画を用意したので,各々の画像ファイルをダウンロードしてください。「c:\oa」というフォルダを作成し,その中にダウンロードしたファイルを移動しておきましょう。
| ファイル名 | 画像 |
|---|---|
| Greeting.gif |

|
| Wave.gif |

|
Microsoft Agent Character Editorの起動
スタートメニューからMicrosoft Agent Character Editorを起動します。
Officeアシスタントの作成
メニューより「FILE」→「New」→「Office Assistant Character」を選びます。
アニメーションの作成
(1) 画面左のツリーにフォーカスし「Character」→「Animations」の順にツリーを展開します。
(2) ツリーの「Greeting」項目を右クリックし「New Frames from Images...」を選択します。ファイルダイアログが表示されるので,ファイルの種類を「GIF Files (*.gif)」に変更後,「c:\oa\Greeting.gif」を開きます。
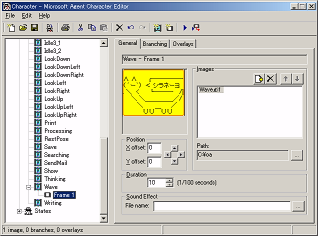
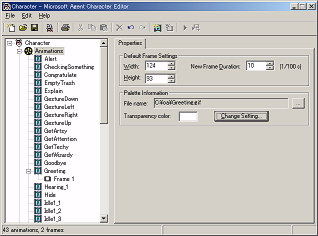
(3) ツリーの「Wave」項目を右クリックし「New Frames from Images...」を選択します。ファイルダイアログが表示されるので,ファイルの種類を「GIF Files (*.gif)」に変更後,「c:\oa\Wave.gif」を開きます(下図)。

透明色の設定
(1) 画面左のツリーにフォーカスし「Character」を展開します。
(2) 「Animations」項目をクリックすると「Properties」が表示されます(下図)。

(3) 「Palette Information」の「Change Setting」ボタンをクリックします。
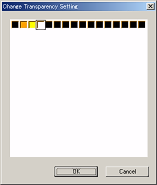
(4) 「Change Transperency Setting」ダイアログが表示されるので「白色」(左上から4番目の色)をクリックし,「OK」をクリックします(下図)。

定義ファイル(.acd)の保存
(1) メニューより「File」→「Save」を選びます。
(2) ファイルの場所を「c:\oa」,ファイル名を「Character.acd」としてAgent Character Definitionファイルを保存します。
ビルド
(1) メニューより「File」→「Build Character」を選びます。
(2) ファイルの場所を「c:\oa」,ファイル名を「Character.acs」にしてAgent Characterファイルを保存します。
ファイルの配置
c:\oa\Character.acsを所定のフォルダにコピーします。コピー先のフォルダはOSによって異なります。
- Windows XP/2000の場合
C:\Documents and Settings\xxxxxxxx\Application Data\Microsoft\Office\Actors - Windows 98の場合
C:\WINDOWS\Application Data\Microsoft\Office\Actors
※注意:「xxxxxxxx」には任意のユーザ名が入ります。プロファイルの場所を変えている方はフォルダ名を置き換えてください。
Officeを起動
Word,Excelなんでも構わないのでMicrosoft Officeのアプリケーションを起動します。
Officeアシスタントの選択
(1) Officeアシスタントが非表示のときは,「ヘルプ」→「Officeアシスタントを表示する」を選びます。
(2) Officeアシスタントを右クリックし「アシスタントの選択」を選びます。
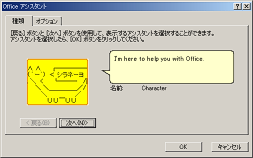
(3) Officeアシスタントの「種類」タブをクリックします。作成したOfficeアシスタントが表示されるまで「次へ」または「戻る」を数回クリックします。見つかったら「OK」をクリックします。
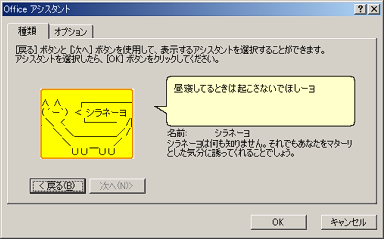
(4) Officeアシスタントを表示できたら作業はおしまいです(下図)。

この読み物は,Officeアシスタントの作り方を簡単にしか説明しません(キャラクターはただ表示されるだけで,アニメーションしません)。以後は,本格的なOfficeアシスタントを作る際に役立つ情報を紹介します。
本格的に作りたい方へ
参考サイト
- Office 2000 アシスタント キャラクターのデザイン ―― いわば総本山のページ
- Microsoft Agent Character Editor の使用方法 ―― Agent Character Editorの詳しい使い方
参考になる書籍
- Microsoft Agentプログラミング技法,Microsoft社 著,日経BPソフトプレス ――すでに絶版のようですが,この本はかなりオススメです(⇒復刊をご希望の方はこちら)。名前のとおり元々はプログラミングの本なのですが,ほかにも擬人化したキャラクターの仕草や表情はどうあるべきか,といったキャラクターの作成話が篤いです。
- アニメーションGIFの作り方を解説した本 ――具体的に「この本です」という紹介ではありません。OfficeアシスタントとアニメーションGIFの製作過程はかなり似ているという理由で,分からないことが多い方はアニメーションGIFの解説本が参考になるでしょう。
知っていると得すること
Microsoft Agent Character Editor(英語版)を使ってみて,気づいたことをお話します。
日本語コメントの入れ方
「Character Properties」の「Name,Description,ExtraData」に日本語(全角文字)を入力すると,文字列が途切れてしまう問題が起きます。私が試してみたところ「Language」が「Japanese」なのにさっぱりうまくいきませんでした。この属性はOfficeアシスタントを選ぶ際の説明文になるので,欠けてしまうのはとても悲しいものです。
試行錯誤したところ,手っ取り早く回避するには全角1文字に対して,文字列の末尾に半角空白を2文字,追加します。たとえば「あいうえお」だったら「あいうえお」+「 」(半角5文字分の空白)として「あいうえお 」とします。

<画像の説明>日本語コメントを表示したOfficeアシスタント。
手前味噌ですが「シラネーヨのOfficeアシスタント 技術資料」では,日本語コメント入りの定義ファイルを公開しています。以下に該当個所を掲載します。(注意:表示の都合で改行していますが,本来Name,Description,ExtraDataは1行に記述します。)
DefineInfo 0x0011 Name = "シラネーヨ " Description = "シラネーヨは何も知りません。それでもあ
なたをマターリとした気分に誘ってくれることでしょう。
" ExtraData = "なんでもきいてほしーヨ~~昼寝してるときは
起こさないでほしーヨ~~3時になったらおやつにしてほしーヨ^^Here's your
reminder.~~You asked me to remind you about this.
" EndInfo
ファイル名やフォルダ名に日本語が含まれてはいけない
ファイル名やフォルダ名には半角英数文字だけを使うようにしましょう。Microsoft Agent Character Editorは英語圏のアプリケーションのためか,日本語が関わると厄介な挙動をします。とくにファイル名やフォルダ名に日本語が含まれるとファイル名が欠けたり,表示がおかしくなったりします。
例えば「フレーム1.gif」というファイル名は止めておいた方がいいですし,「C:\Documents and Settings\username\デスクトップ」というフォルダにファイルを置くのもいけません。とくに「デスクトップ」にファイルを置くと,暗黙でフォルダ名に日本語が含まれてしまうので注意しましょう。
Office Paletteの謎
Officeアシスタントの画像には推奨パレットというものが存在します。これは「Office Palette」と呼ばれています。「Officeアシスタントの画像に使う色は,Office Paletteから選ぶように」ということらしいのです。
Office Paletteの正体はBMP形式の画像ファイル(assistpalette.bmp)ですが,無料では入手できません。Office DeveloperのCD-ROMに入っているそうです。Officeにはいろんなエディションがありますが,Developerは開発者向けのエディションでしてかなり高価(たしか10万円くらい)です。
以下,憶測になりますがOffice Paletteの正体は,WordやExcelでフォントや罫線の「色の設定」をするときに表示されるパレットのような気がします(下図)。つまり「色の設定」で表示される色を使っておけば,良いのではないかと思うのです。裏づけは取れていませんが,お試しになった方がいらっしゃいましたらぜひご連絡ください。

<画像の説明>「色の設定」はこんな画面です。
Agent Character Definition ファイルはテキスト形式
Agent Character Definition(.acd)ファイルをテキストエディタ(メモ帳や秀丸)で開くと,テキスト形式であることに気づかされます。構造は簡素でアニメーションの各コマの画像ファイル名と,表示時間を連ねているだけです。よってAgent Character Editorを使わなくても,テキストエディタさえあれば,ある程度の段階まで Definition ファイルを作ってしまうことができます。
Windows XPの検索コンパニオン
Officeアシスタントと検索コンパニオンは見た目がよく似ています(というか同じです)。OfficeアシスタントのAgent Characterファイルを下記フォルダにコピーすると,そのまま検索コンパニオンにもできます。
- C:\WINDOWS\srchasst\chars
資料室
インターネットで入手できるOfficeアシスタントの情報
- シラネーヨのOfficeアシスタント(1) ― 2chアスキーアートの「シラネーヨ」
- シラネーヨのOfficeアシスタント(2) ― 2chアスキーアートの「シラネーヨ」
- RUI-RUI'S APPLI ― 「祐巳ちゃん,蔦ちゃん,琉奈ちゃん」のOfficeアシスタント
- 冴子先生の紹介 ― 冴子先生に特化した情報を提供
- 冴子先生マクロ ― 冴子先生に特化した情報を提供
- Microsoft Agent Ring ― OfficeアシスタントではありませんがMS Agentのウェブリング
検索のコツ
サーチエンジンで情報を探すときは,「Officeアシスタント acs」と「オフィスアシスタント acs」の2種類のフレーズをお試しください。Officeアシスタントの拡張子acsを混ぜるのがコツです。
アニメーションの定義一覧
- Alert
- CheckingSomething
- Congratulate
- EmptyTrash
- Explain
- GestureDown
- GestureLeft
- GestureRight
- GestureUp
- GetArtsy
- GetAttention
- GetTechy
- GetWizardy
- Goodbye
- Greeting
- Hearing_1
- Hide
- Idle1_1
- Idle1_2
- Idle1_3
- Idle1_4
- Idle2_1
- Idle2_2
- Idle3_1
- Idle3_2
- LookDown
- LookDownLeft
- LookDownRight
- LookLeft
- LookRight
- LookUp
- LookUpLeft
- LookUpRight
- Processing
- RestPose
- Save
- Searching
- SendMail
- Show
- Thinking
- Wave
- Writing
空のAgent Character Definitionファイル
//-------------------------------------------------------------------// // // Microsoft Agent Character Description // // Character Version 2.1 // Copyright (c) 1996-98, Microsoft Corporation // //-------------------------------------------------------------------// DefineCharacter DefineInfo 0x0009 Name = "Character" ExtraData = "Hi. I'm your Office Assistant.~~I'm here
to help you with Office.~~I'm your Office Assistant.^^Here's your
reminder.~~You asked me to remind you about this." EndInfo GUID = {F34373D2-9F1C-45F2-85BB-868634161E3B} Width = 124 Height = 93 Transparency = 10 DefaultFrameDuration = 10 Style = AXS_VOICE_NONE | AXS_BALLOON_ROUNDRECT EndCharacter //-------------------------------------------------------------------// DefineBalloon NumLines = 2 CharsPerLine = 28 FontName = "MS Sans Serif" FontHeight = 10 ForeColor = 00000000 BackColor = 00e1ffff BorderColor = 00000000 EndBalloon //-------------------------------------------------------------------// DefineAnimation "Alert" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "CheckingSomething" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Congratulate" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "EmptyTrash" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Explain" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GestureLeft" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GestureRight" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GestureUp" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GestureDown" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GetArtsy" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GetAttention" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GetTechy" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "GetWizardy" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Goodbye" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Greeting" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Hearing_1" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Hide" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle1_1" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle1_2" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle1_3" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle1_4" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle2_2" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle2_1" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle3_1" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Idle3_2" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookDown" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookDownLeft" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookDownRight" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookLeft" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookRight" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookUp" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookUpLeft" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "LookUpRight" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Print" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Processing" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "RestPose" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Save" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Searching" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "SendMail" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Show" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Thinking" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Wave" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineAnimation "Writing" TransitionType = 2 EndAnimation //-------------------------------------------------------------------// DefineState "Showing" Animation = "Show" EndState //-------------------------------------------------------------------// DefineState "Hiding" Animation = "Hide" EndState //-------------------------------------------------------------------// DefineState "GesturingLeft" Animation = "GestureLeft" EndState //-------------------------------------------------------------------// DefineState "GesturingRight" Animation = "GestureRight" EndState //-------------------------------------------------------------------// DefineState "GesturingUp" Animation = "GestureUp" EndState //-------------------------------------------------------------------// DefineState "GesturingDown" Animation = "GestureDown" EndState //-------------------------------------------------------------------// DefineState "Listening" Animation = "Alert" EndState //-------------------------------------------------------------------// DefineState "Hearing" Animation = "Hearing_1" EndState //-------------------------------------------------------------------// DefineState "IdlingLevel1" Animation = "Idle1_1" Animation = "Idle1_2" Animation = "Idle1_3" Animation = "Idle1_4" EndState //-------------------------------------------------------------------// DefineState "IdlingLevel2" Animation = "Idle2_1" Animation = "Idle2_2" EndState //-------------------------------------------------------------------// DefineState "IdlingLevel3" Animation = "Idle3_1" Animation = "Idle3_2" EndState //-------------------------------------------------------------------//