1997-11-25 どこがマイ・ブームじゃ
今日は、ぼくのマイ・ブームみたいなものを紹介しましょう.マイ・ブームっていうと、音の響きといい安直な語呂といい、頭の弱い雰囲気を拭えない感がありますが、そういうのとはたぶん違います.
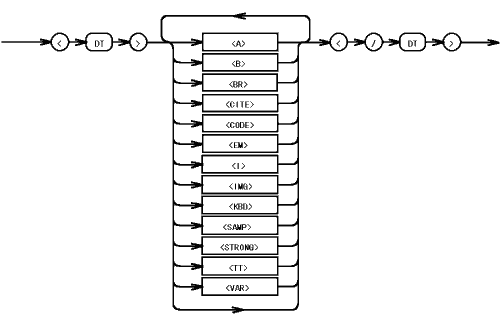
1. 構文図
構文図とは、コンパイラやマクロ系言語の文法を説明するのによく利用される図です.それなりの専門書には必ず出てくるから、見たことのある人もいるでしょう.最近、この構文図がなぜかお気に入りで、講義を受けている時も、ノートの隅っこに落書きしてしまいます.
きっかけは、前期の実験レポート (1997年7月1日の“最近の出来事”)で、「インタプリタなどの構文規則を分かりやすく説明するには、どうしたらよいのだろう.」という問題に直面しているときに、「こういう図で説明する方法がある.」ということを発掘してしまったからなんです.
いやいや、この図の美しさというか、とにかくカッコよくてステキっす.ぼくの意見に共感できる人、いたらメールください.(笑)

おい、</DT>は省略できるんじゃないのか? |
2. JPEGエンコーダ

|
普段お世話になっている人も多いでしょう.JPEGは、非可逆の画像圧縮形式の一つです.JPEGの欠点といえば、伸長や展開時に演算コストが比較的多く掛ることと、圧縮率を上げれば画が汚くなることです.当たり前と言えば、当たり前なんだけどね.それじゃ、「これらの問題を解決するには、どうしたらよいのでしょう.」と、思いを馳せるのが最近のマイ・ブームなわけです.(あーぁ、なんて一般人なんだろう)
概要をまとめると、
- より審美に優れた画造りを目指す.審美っていう表現がポイントで、たんに再現性が良ければいい、というのではありません.「美しい個所はより美しく、そうでもない個所はそれなりに処理しましょう.」ということです.
- エンコーダのみを改良する.生成データは既存のJPEGデコーダで伸長可能にする.
具体的な方法は、
- RGB→YUV変換の前処理として、プレ・フィルタを導入する.
- MCU(一般に16×16画素や8×8画素のブロック)毎に再現性の優先度を設定.例えば、微細な線やヒトの瞳といった形が変わると違和感を感じる個所は、優先度を高く設定する.
- 優先度に応じてた方法でフィルタリングする.(エントローピー符号化で高圧縮が期待できるように画像処理)
JPEGは(たしか)10年くらい前に大筋が決められた規格なので、「そんな昔のものに無理難題押し付けてどうするんだ.」と言ってしまえば、それまでなんですけど.JPEGエンコーダ・デコーダの実装ノウハウは成熟していることから、それらを活かしつつ、もっとキレイな画造りができればよいと、ぼくは思うわけです.
ところで、JPEGは難しいと一般にいわれていますが、確かに難しいです.ぼくもまだDCTの基底が云々って話までしか進んでません.さて、どうなることやら.